


Panek szuka przyczepności

Menedżerowie słuchają rad sztucznej inteligencji
Prawie połowa liderów firm uwzględnia sugestie AI podczas podejmowania strategicznych decyzji, a jeszcze więcej korzysta z jej pomocy przy prostych i mechanicznych zadaniach.

Fed nie zmienił stóp i martwi się inflacją
Rezerwa Federalna zasygnalizowała nowe obawy dotyczące inflacji, potwierdzając, że potrzebuje więcej dowodów na to, że wzrost cen maleje, zanim obniży stopy procentowe z najwyższego poziomu od dwóch dekad.

Słowacki Gevorkyan na zakupach w Polsce
Metalurgiczny Gevorkyan spod Bańskiej Bystrzycy zapowiada nadzwyczajny wzrost sprzedaży, w czym mają mu pomóc przejęcia m.in. w Polsce.

Ceny mieszkań mocno wygórowane
Stawki za metr sięgnęły sufitu, ale sprzedający nie zamykają się na negocjacje.

Prezes założyciel traci posadę w grupie PZU
Rafał Kiliński, twórca i wieloletni prezes TUW PZUW, po majówce nie wróci do pracy w spółce z grupy największego ubezpieczyciela.

Itaka i Wakacje.pl się rozstają
Portal z ofertami biur podróży nie będzie już sprzedawał ofert jednego z największych touroperatorów.

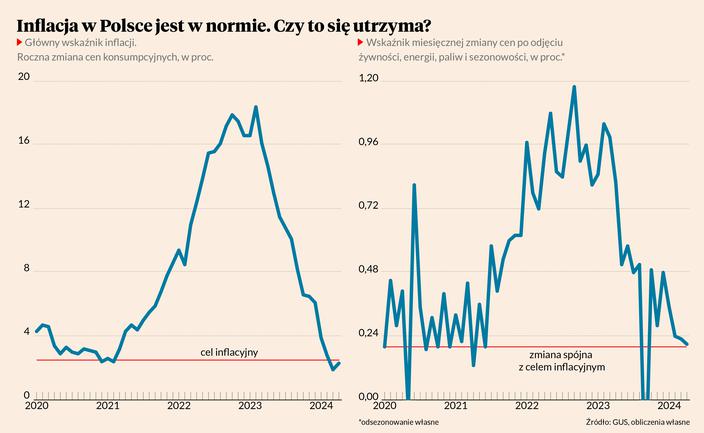
Przełożenie VAT na inflację dużo mniejsze od oczekiwań
Mimo przywrócenia VAT na podstawowe produkty żywnościowe inflacja utrzymuje się na niskim poziomie. Największa zagadka - jak długo niska inflacja może się utrzymać przy dwucyfrowym wzroście płac? Co odpuści pierwsze: ceny czy płace?
Azoty potrzebują dwóch lat na stabilizację finansów
Szefostwo największego koncernu chemicznego w kraju pracuje nad aktualizacją strategii. Chce ją ogłosić na przełomie I i II kw. 2025 r.

Radosław Nielek: w NASK prowadzono gospodarkę rabunkową
Nowy szef NASK widzi instytut w roli regionalnego lidera w obszarze cyberbezpieczeństwa. Najpierw jednak trzeba skończyć audyt (zajmuje się nim skarbówka) i generalne porządki, m.in. z... szachistami i podejrzanymi fakturami.
Szymon Midera: mamy naprawdę dużo do zrobienia
Nowy szef PKO BP w pierwszym wywiadzie po nominacji opowiada, jakie udziały rynkowe powinien mieć bank, w jaki sposób istotnie może zwiększyć przychody i jaki ma pomysł na ekspansję zagraniczną.

Sieci hotelowe tracą obiekty w Polsce
Inwestorzy hotelowi traktują międzynarodowe marki jako trampolinę do sukcesu, czasami jednak takie logo działa jak kamień u szyi. Tylko w kwietniu z sieciowej flagi zrezygnowały dwa obiekty.
Szerokich torów do Gdańska nie będzie
Budowa kolei szerokości 1520 mm zagroziłaby naszemu bezpieczeństwu. To Ukraina powinna stopniowo przechodzić na standard 1435 mm – mówią eksperci.
Akademia Lidera

Zasada Partenonu. Pięć filarów twojego sukcesu
Tak jak każda konstrukcja wymaga mocnych fundamentów i podpór, tak kariera menedżerska powinna się opierać na prawdziwych wartościach.
Emocje menedżera. Jak możesz przestać być Hulkiem
Co wspólnego mają Hulk, Kapitan Ameryka i Jezus? Zbadanie zachowań tych postaci może zainspirować cię do pokonania własnego gniewu.
Poważne konsekwencje niewinnych kłamstw
Dlaczego twoje drobne półprawdy, wymysły i przemilczenia mogą być bardziej szkodliwe, niż ci się wydaje?
Dlaczego nie każda firma jest dla ciebie
Efektywność menedżera zależy nie tylko od jego umiejętności, ale też od zgodności jego stylu zarządzania z kulturą firmy.
Nie bądź pionkiem, zarządzaj z mocą
Jeśli chcesz stać się liderem legendą, twoja siła musi spotkać się z subtelnością.
Analizy PB
PREMIUMRaporty
Bądź dobrze poinformowany – czytaj codzienne analizy kluczowych danych wraz z prognozami.
Platforma danych
Korzystaj z bazy zawierającej 5000 danych z polskiej i światowej gospodarki. Analizuj i twórz personalizowane wykresy.
Newsletter
Wiedz więcej - kluczowe zjawiska gospodarcze tłumaczy Ignacy Morawski, główny ekonomista PB.
Rynki

S&P500 i Nasdaq zakończyły sesję jednak pod kreską
Komunikat po posiedzeniu Fedu dał impuls do zwyżki indeksów amerykańskich giełd, ale na koniec sesji sytuacja wróciła do punktu wyjścia, bo obniżka stóp prawdopodpobnie przesunie się w czasie.

Fed nie zmienił stóp i martwi się inflacją
Rezerwa Federalna zasygnalizowała nowe obawy dotyczące inflacji, potwierdzając, że potrzebuje więcej dowodów na to, że wzrost cen maleje, zanim obniży stopy procentowe z najwyższego poziomu od dwóch dekad.

Semrush chce Brand24 w całości
Technologiczny gigant z USA zaoferuje drobnym akcjonariuszom spółki z GPW nieco więcej niż jej założycielom i funduszom, ale wyraźnie poniżej kursu sprzed ogłoszenia transakcji.

Kwiecień rozliczony pod 2500 pkt.
Finałowa sesja kwietnia na rynku warszawskim skończyła się spadkami najważniejszych indeksów. W przypadku WIG20 cofnięcie o 1,26 procent było prostym zniesieniem wzrostu z sesji poniedziałkowej, która skończyła się zwyżką koszyka blue chipów o 1,16 procent. Jednak to nie spadek, a wielkość obrotu pozwala lepiej ocenić przebieg notowań.
Bitcoin ma najgorszy miesiąc od listopada 2022 roku
Cena bitcoina spada w kwietniu najmocniej od listopada 2022 roku kiedy rynkiem kryptowalut wstrząsnął upadek kryptogiełdy FTX, informuje Bloomberg.
Firma
Czy sąd powinien przymuszać do mediacji
Minister rozwoju chce skłonić przedsiębiorców do tego, by rzadziej rozwiązywali spory na drodze sądowej. Ma na to receptę, która jednak nie przekonuje prawników.
Miliony z FENG dla firm na ekoinnowacje
Premia ekologiczna pomoże przedsiębiorcom częściowo spłacić kredyty zaciągnięte na realizację projektów przyjaznych środowisku.
Polscy konsumenci coraz chętniej sięgają po marki własne
Prawie jedna trzecia Polaków chce w najbliższych miesiącach kupować więcej produktów marek własnych. Przekonują ich do tego głównie konkurencyjne ceny.

Polisy dla menedżerów coraz trudniej dostępne
Fala roszczeń płynąca do członków władz spółek przekłada się na wzrost stawek polis D&O. Tymczasem zainteresowanie takim zabezpieczeniem jest coraz większe.
Czego najbardziej boją się mikro i małe firmy
Przedsiębiorców niepokoją przede wszystkim rosnące koszty działalności i nierzetelni kontrahenci. Z kolei najmniej obawiają się niestabilności politycznej kraju.
Po godzinach

Lewandowski znowu chce być sołtysem
Dyrektor marketingu w Centrum Medycznym CMP, po godzinach pełni funkcję sołtysa w mazowieckich Sułkowicach.
PB Poleca

Startupy pozytywnego wpływu na środowisko

KSeF – nowy obowiązek szansą na technologiczny rozwój

Szansa na korzyści dla firm i dla środowiska

Zwycięzcy Tech Minds zmieniają oblicze edukacji

Pięć start-upów w finale konkursu Impact Arena

Alter Investment realizuje kolejną transakcję gruntową w Gdańsku
Multimedia
![Rzuć wszystko, jedź w góry! [PODCAST]](https://images.pb.pl/filtered/52a7ece1-5003-4ace-9170-67dcd843525b/544afc2e-2f4a-48b8-97f4-bd28b5e21798_704x433.jpg)
Rzuć wszystko, jedź w góry! [PODCAST]
Niektórzy już dziś zaczynają nawet dziewięciodniową majówkę, więc zapraszam na podcast o jednym ze sposobów spędzania wolnego czasu: chodzeniu po górach. Posłuchajcie, jak to jest prowadzić schronisko, z czego i jak inwestuje w obiekty PTTK i jakie nowe projekty planuje, ale przede wszystkim, co mówią pasjonaci, którzy bez gór po prostu nie mogą żyć. A jeśli przy okazji złapiecie bakcyla, tym lepiej!
Fundusze Europejskie - skorzystamy wszyscy


Zrównoważony transport z unijnym wsparciem
Zrównoważona mobilność czyli miejska strategia racjonalnego podróżowania staje się coraz bardziej popularna wśród polskich samorządów. Zwłaszcza, że to obszar, który może liczyć na solidne dofinansowanie ze środków unijnych.
Zdobądź grant na obieg zamknięty
Przedsiębiorcy chcący wdrażać modele biznesowe, które wpisują się w koncepcję GOZ, będą mogli ubiegać się o dofinansowanie na ten cel. W puli jest 10 mln zł.

Mydlarnia Cztery Szpaki lansuje się poza Polską

Firmy łatwiej sięgną po dotacje

Najciekawsze dotacje dostępne we wrześniu
Gazele Biznesu 2023













![Zastój na rynku pracy i dużo zmian dla emerytów [WIDEO]](https://images.pb.pl/filtered/ab6ef305-b662-4a18-be68-2c7fdf8c2e64/20a09ad1-3bd0-5215-9dc1-ffb0f742f223_704x433.jpg)



